martian-computing
CS 498MC Martian Computing at the University of Illinois at Urbana–Champaign
Gall III: Landscape

Learning Objectives
- Understand how static Gall instruments a Landscape tile.
- Lab: Produce a basic Landscape tile.
Landscape
Landscape is a browser-facing Gall agent and its concomitant Javascript components. As a platform, it is among the more complex components of userspace.
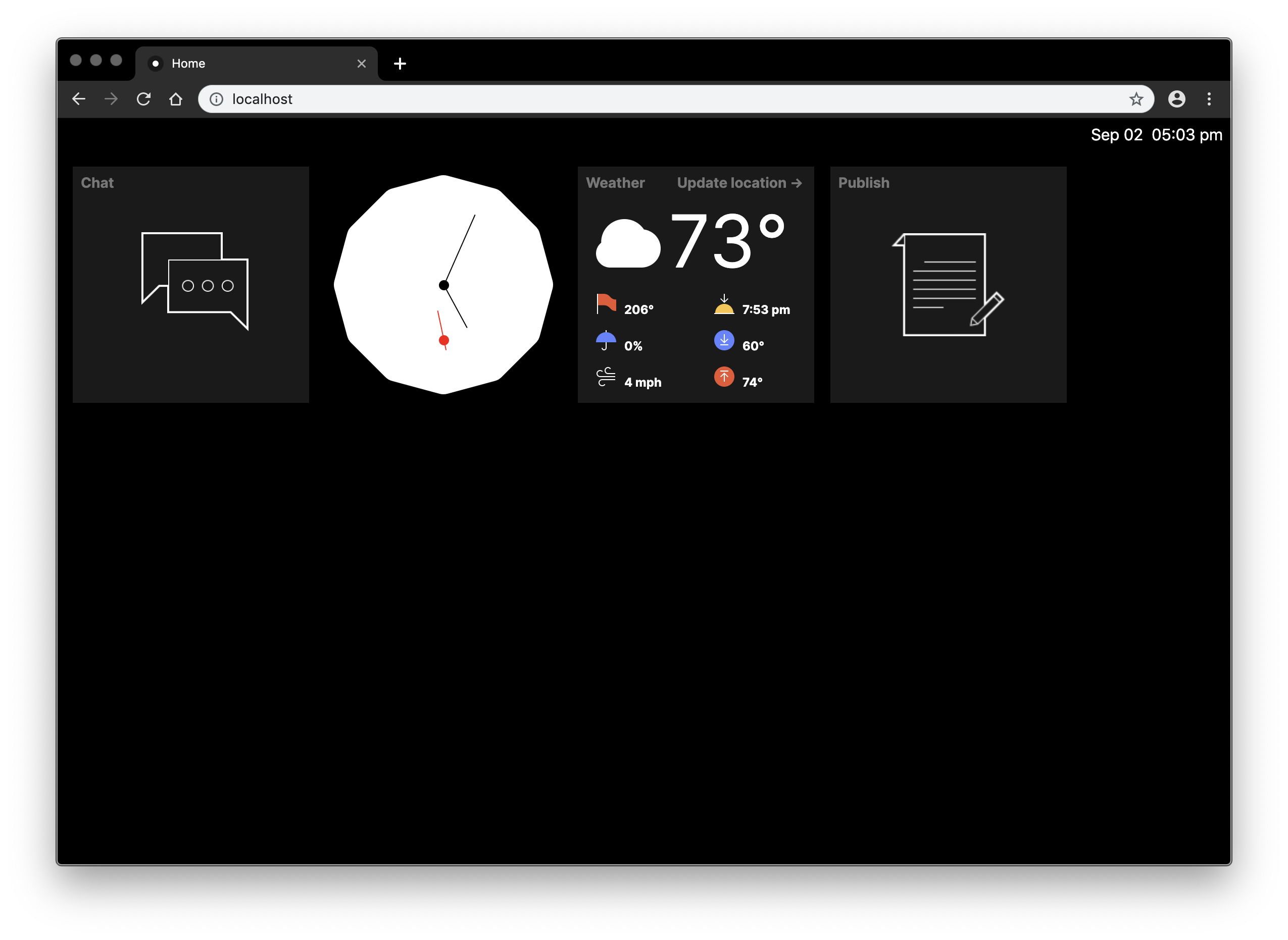
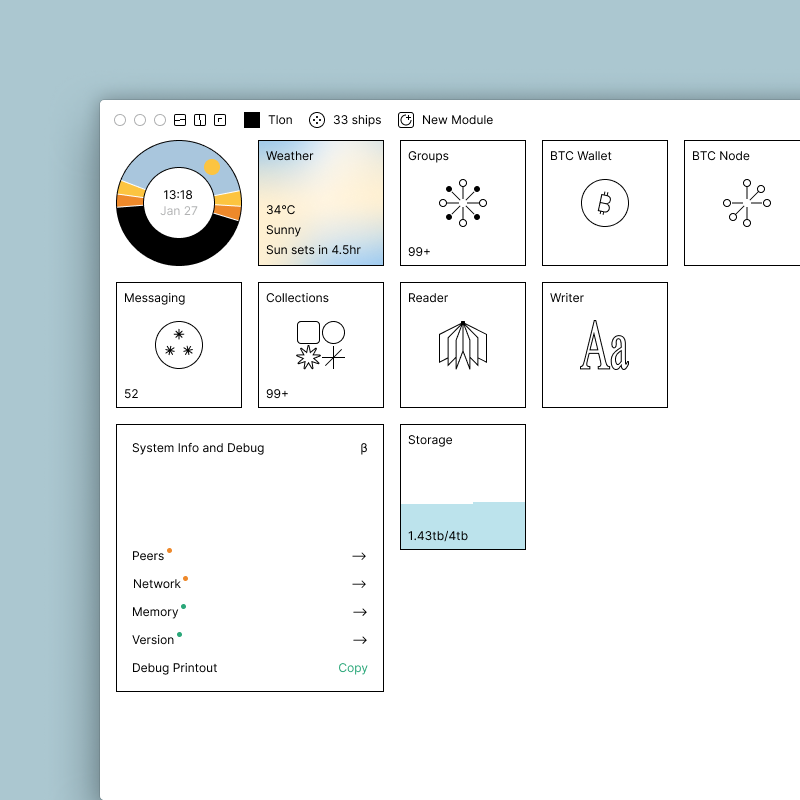
Landscape is a graphical web interface for your ship. Right now, Landscape allows for social networking functions, such as participating in IRC-like chats, subscribing to forum-like pages of other ships, and messaging other ships directly. It also has weather and clock apps. Landscape is an alternative messaging interface to the command-line app Chat.
Landscape is a proof of concept for a world beyond the command line. It has since become the primary interface for many, probably most, users.

The 2019 Landscape landing page.

The 2020 OS1 Landscape landing page.
- Optional Reading: Matilde Park
~haddef-sigwen, “Landscape: A Portrait” - Optional Reading: Galen Wolfe-Pauly
~ravmel-ropdyl, “The State of Landscape”
Examples
Besides the built-in agents like Chat and Publish, there have been a number of community contributions recently:
- Jose
~norsyr-torryn(yosoyubik),canvasGroup Drawing App - Luke Champine
~watter-parter,roteFlashcard App, particularly the line-by-line explanation ~littel-wolfur,srrsSpaced Repetition Repetition System- Pyry Kovanen
~dinleb-rambep, Books - John Franklin
~dirwex-dosrev, Notes
Operations
Landscape uses a React-derived Indigo framework front-end. (This implements Tlon’s design language.)
You’ll have something like the following file structure when building a Landscape app:
.
├── app
│ ├── myapp.hoon
│ └── myapp
│ ├── css
│ │ └── index.css
│ ├── index.html
│ └── js
│ ├── index.js
│ └── tile.js
├── lib
│ └── myapp.hoon
├── sur
| └── myapp.hoon
└── tests
└── myapp.hoon
depending on which components you need to implement.
Since React is a JS framework, it will generate a lot of the necessary code already and you won’t have to do very much JS programming to get things to work. For instance, the entire index.js file could look like this:
import React from 'react';
import ReactDOM from 'react-dom';
import { Root } from './js/components/root.js';
import { api } from './js/api.js';
import { subscription } from "./js/subscription.js";
import './css/indigo-static.css';
import './css/fonts.css';
import './css/custom.css';
api.setAuthTokens({
ship: window.ship
});
window.urb = new window.channel();
subscription.start();
ReactDOM.render((
<Root />
), document.querySelectorAll("#root")[0]);
An event handler in your JS code could look like this:
api.action('myapp', 'json', {myvalue: Number(this.state.value)});
and the state could be referred to as
<p>{this.props.data.myvalue}</p>
If you work on Landscape apps, you’ll need to make decisions regarding which parts of the state and logic should live in Gall and which in the browser. Since you don’t need to handle authentication and you have a database ready to hand, you also don’t need to worry so much about storing session data like cookies.
So what’s going on with all this Javascript? Gall (Urbit in general, in fact) doesn’t know about Javascript or your browser. You can interact with your ship through certain formalized processes though. In essence, JS is creating moves that get passed to Arvo/Gall the same way that other moves get handled internally. The only difference is the outside world (other ship v. browser client).